Generally we recommend not repositioning images as it may cause problems when displaying your content.
Typically an image will push all surrounding content above or below it, depending on where it is positioned. You can change this to "left" or "right" to make the image sit to the left or right of the page and have the text wrap around it. This is often referred to as "floating" an image.
How to float images to the left or right
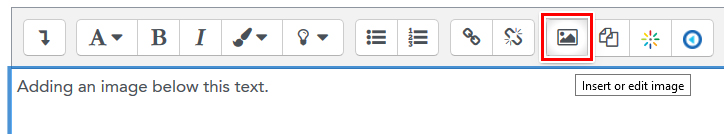
- Click the image in the text editor to select it.
- Click the Insert/edit image button to open the image settings.
- From the Alignment dropdown box, select Left or Right.
- Click the Save image button to save your changes.
You should see the image move to the left or right, and any surrounding content will wrap around the image.
How to add padding to an image
Images that are added on their own line (paragraph) will have space automatically added to the top and bottom.
You can add some space around a floated image so that surrounding content doesn't butt up against it, which can improve the readability of your page. You can add vertical space (top and bottom), horizontal space (left and right), or both.
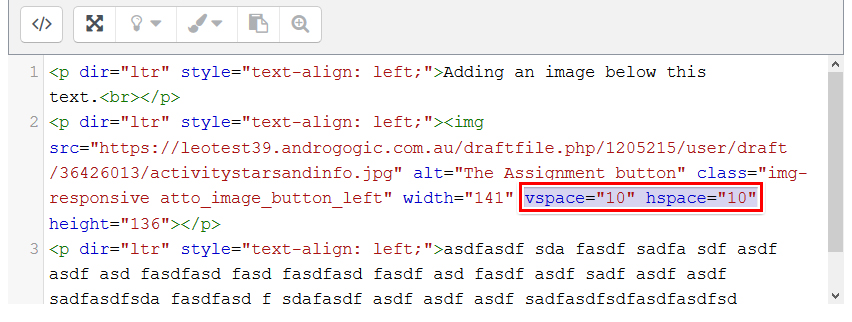
- Click the Show more buttons button to reveal the extra formatting options, then click the HTML button.
- Find the code for the image. If you're not familiar with HTML, you will be able to find the image code by looking for a green <img> tag, followed by the image location in red (the file name is underlined in the example below):
<img src="https://leotest39.androgogic.com.au/draftfile.php/1205215/user/draft/36426013/activitystarsandinfo.jpg" - After this line of code, add the hspace and vspace parameters, such as in the following example:

- vspace = "10" to add 10 pixels of space to the top and bottom
- hspace = "10" to add 10 pixels of space to the left and right
- Click the HTML button again to return to the normal view. You should now see space between the image and the other content.
- Save your changes and preview your content to make sure everything looks correct.